Einleitung
SharePoint 2013 besitzt mit dem Feature Image Renditions (Bilddarstellung) eine Möglichkeit, die Anzeigegröße, Seitenverhältnis und Ausschnitt der Mediendateien (Fotos und Videos), die in einer Veröffentlichungswebsitesammlung (publishing site collection) abgelegt wurden, für verschiedene Geräte und Zwecke vorher Serverseitig Bildgrößen- und Ausschnitttechnisch zu optimieren. Die originale Mediendatei wird nur einmal abgespeichert, es stehen aber mehrere Bildgrößen und Ausschnitte für die Anwendung zur Verfügung.
Dadurch ergeben sich unter anderem folgende Vorteile:
- Dem Seitendesigner stehen mehr Möglichkeiten beim Entwerfen der Seite und beim anpassen an mobile Geräte.
- Die mobilen Geräte bekommen vom Server ein, auf das Display passend skaliertes und richtig beschnittenes Bild, mit dem richtigen Ausschnitt ausgeliefert (Vorausgesetzt die Geräte mit den kleinen Displays wurden beim Entwurf der Seite berücksichtigt).
- Die Dateigröße der verkleinerten Medien ist deutlich kleiner als Original. Dadurch wird das mobile Datenvolumen gespart, und die Inhalte stehen den Benutzern schneller zur Verfügung.
Folgende Dateitypen werden von diesem Feature unterstützt:
- Bilddateityp: gif, jpg, jpeg, jpe, jfif, bmp, dib, png, tif, tiff, ico, wdp, hdp
- Videodateityp: wmv, wma, avi, mpg, mp3, mp4, asf, ogg, ogv, oga, webm
Diese Anleitung zeigt, wie man dieses Feature namens Image Renditions (Bilddarstellung) aktiviert und konfiguriert.
Ist-Zustand
SharePoint Umgebung
- SharePoint 2013 SP1 (On-Premises, 3 Tier Cluster)
- MS SQL-Server 2008 R2 Failover-Cluster
- Backup: AvePoint DocAve 6 SP5
- OWA / WAC
- Workflow-Manager
- BI
- Monitoring
Voraussetzungen für die Nutzung von Image Renditions
Für die Benutzung des Features Image Renditions (Bilddarstellung) sind folgende Voraussetzungen nötig:
- Veröffentlichungswebsitesammlung
- Konfigurierter BLOB-Cache
- Objektbibliothek
Die Umsetzung dieser Voraussetzungen wird weiter unten durchgeführt.
Konfiguration
BLOB Cache
Was ist der BLOB-Cache
Der BLOB-Cache ist ein Datenträgerbasierter Cache, der große Dateien wie Bilder und Videos auf dem Datenträger des WFEs ablegen und dadurch den Zugriff beschleunigen und den Datenbankserver sowie auch das Netzwerk entlasten kann.
Jeder WFE besitzt einen eigenen BLOB-Cache. Standardmäßig ist der BLOB-Cache deakiviert und mus auf jedem WFE, für jede Webanwendung (Webapplication) aktiviert werden. Die Aktivierung gilt dann für jede in der Webanwendung liegende Websitesammlung (Sitecollection).
Die erste Anforderung an die Datei, die den Kriterien der BLOB-Cache-Konfiguration entspricht, lässt diese Datei aus der Inhaltsdatenbank in den BLOB-Cache des WFE-Servers kopieren. Während der nächsten Anforderungen, die das laden der Datei erfordern, wird diese Datei nun nicht mehr aus der DB sondern aus dem Cache des WFEs geladen. Dadurch werden der Netzwerkverkehr und die Auslastung des Datenbankservers reduziert.
Empfehlungen
- Es wird empfohlen, den Ordner des Caches nicht auf die Festplatte, die gleichzeitig als Systemfestplatte, Serverlogablage oder Auslagerungsdateispeicherort dient.
- Es wird empfohlen, die Größe des Caches nicht kleiner als 10 GB zu wählen.
- Beim Abspeichern der web.config Datei, wird der IIS automatisch zurück gesetzt (resetet). Sicherstellen, dass der WFE vorher aus dem LB entfernt wird, um die Verfügbarkeit des SharePoints sicherzustellen.
- Um die BLOB-Cache-Konfiguration durchführen zu können, muss der Benutzer Mitglied in der Gruppe der lokalen Administratoren sein.
- Vor der Durchführung der Änderungen an der web.config Datei, sollte man diese vorher kopieren, um die Änderungen jederzeit rückgängig machen zu können.
BLOB-Cache Aktivierung
- Den Information Services (IIS) Manager (bzw. den Internetinformationsdienste (IIS)-Manager) auf dem WFE, der die Webanwendung hostet, öffnen.

- Auf der linken Seite soweit aufklappen, bis man die gewünschte Webanwendung sieht (diese heißt meistens „SharePoint – 80“)
Beispiel: My-SP-Server01 > Sites > SharePoint – 80
Rechte Maustaste auf die Webanwendung (in diesem Fall „SharePoint – 80“) und Im Explorer öffnen.
Es öffnet sich ein Ordner (normalerweiseC:\inetpub\wwwroot\wss\VirtualDirectories\80) in dem die Datei web.config liegt. - Es empfiehlt sich eine Kopie der Datei web.config als Backup zu erstellen.
Dann die Datei web.config in einem Texteditor öffnen und die Zeile<BlobCachefinden. - Folgende Zeile editieren und die Option „enabled“ auf „true“ setzen.Vorher:
<BlobCache location="C:\BlobCache\14" path="\.(gif|jpg|jpeg|jpe|jfif|bmp|dib|tif|tiff|themedbmp|themedcss|themedgif|themedjpg|themedpng|ico|png|wdp|hdp|css|js|asf|avi|flv|m4v|mov|mp3|mp4|mpeg|mpg|rm|rmvb|wma|wmv|ogg|ogv|oga|webm|xap)$" maxSize="10" enabled="false" />
<ObjectCache maxSize="100" />
<OutputCacheProfiles useCacheProfileOverrides="false" varyByHeader="" varyByParam="*" varyByCustom="" varyByRights="true" cacheForEditRights="false" />
<MediaAssets mediaFileExtensions="wmv,wma,avi,mpg,mp3,mp4,asf,ogg,ogv,oga,webm" silverlightMediaFileExtensions="wmv,wma,mp3,mp4,asf" html5AudioFileExtensions="wav,wma,mp3,oga" imageFileExtensions="gif,jpeg,jpg,jpe,jfif,bmp,dib,png,tif,tiff,ico,wdp,hdp" />
<RuntimeFilter Assembly="Microsoft.Office.Server, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Class="Microsoft.Office.Server.Audience.AudienceManager" BuilderURL="audience_chooser.aspx" />Neu:
<BlobCache location="C:\BlobCache\14" path="\.(gif|jpg|jpeg|jpe|jfif|bmp|dib|tif|tiff|themedbmp|themedcss|themedgif|themedjpg|themedpng|ico|png|wdp|hdp|css|js|asf|avi|flv|m4v|mov|mp3|mp4|mpeg|mpg|rm|rmvb|wma|wmv|ogg|ogv|oga|webm|xap)$" maxSize="10" enabled="true" />
<ObjectCache maxSize="100" />
<OutputCacheProfiles useCacheProfileOverrides="false" varyByHeader="" varyByParam="*" varyByCustom="" varyByRights="true" cacheForEditRights="false" />
<MediaAssets mediaFileExtensions="wmv,wma,avi,mpg,mp3,mp4,asf,ogg,ogv,oga,webm" silverlightMediaFileExtensions="wmv,wma,mp3,mp4,asf" html5AudioFileExtensions="wav,wma,mp3,oga" imageFileExtensions="gif,jpeg,jpg,jpe,jfif,bmp,dib,png,tif,tiff,ico,wdp,hdp" />
<RuntimeFilter Assembly="Microsoft.Office.Server, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Class="Microsoft.Office.Server.Audience.AudienceManager" BuilderURL="audience_chooser.aspx" />Die anderen, möglichen Optionen wären:
location– Pfad, zur Speicherung des Cachespath– Die Dateien mit den aufgeführten Dateiendungen (RegEx) werden gecached.maxSize– Maximale Größe des Caches in GB (es wird empfohlen nicht weniger als 10 GB zu setzen)max-age– Maximale Zeit in Sekunden, in der der Client-Browser den BLOB Cache auf dem Client-Computer behält. Wenn die Seite geladen wird, und die Elemente seit dem letzten Download noch nicht abgelaufen sind, dann werden sie auch nicht noch mal angefordert. Standardmäßig ist der Wert auf 24 Std. bzw. 86400 Sek. eingestellt. Möglich sind auch noch größere Werte, oder auch 0.enabled– Cache aktivieren („true“) oder deaktivieren („false“)
- Evtl. den IIS reset Durchführen:
IISRESET /noforce(war bei uns nicht nötig).
- Die o.g. Schritte zur Aktivierung des BLOB-Caches auf jedem WFE in der Farm durchführen
Blob Cache überprüfen
Nach dem die Datei abgespeichert wurde, sollte kurze Zeit später der in der Config-Datei konfigurierte Ordner (normalerweise unter BlobCache location=“C:\BlobCache\14„) erstellt. Falls nicht, kann man den IIS reseten.
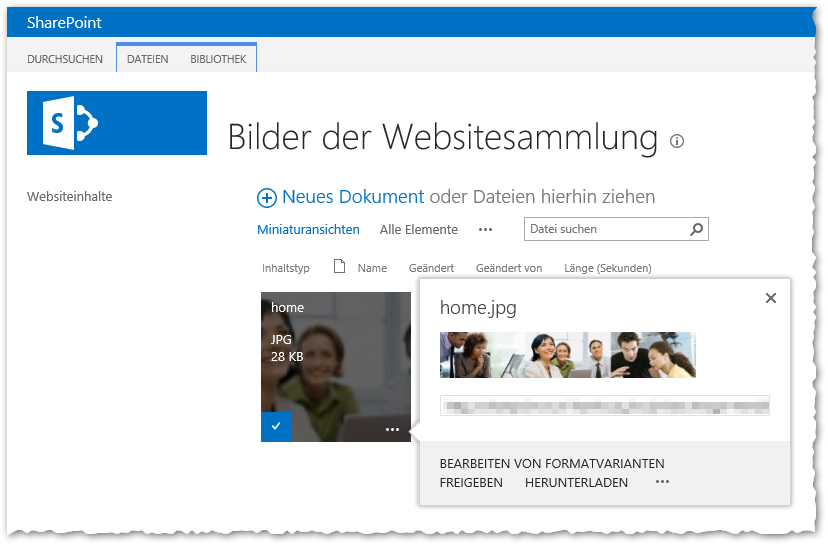
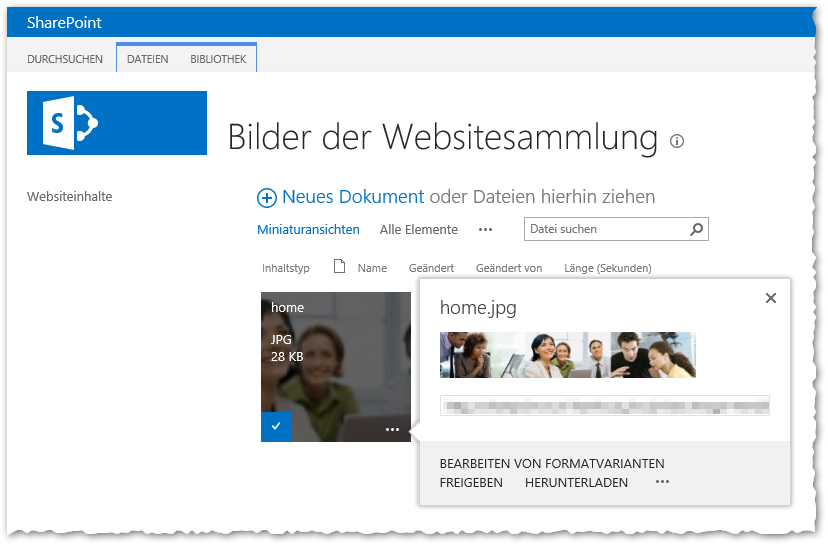
Erst nach Aktivierung des Caches, sieht man auch die Option „BEARBEITEN VON FORMATVARIANTEN“ bzw. „EDIT RENDITIONS“ in der Bildvorschau (wenn man auf drei Punkte klickt)

Veröffentlichungswebsitesammlung
Die Veröffentlichungswebsitesammlung bzw. Publishing Site Collection kann mithilfe der Websitesammlungsvorlagen Veröffentlichungsportal oder Produktkatalog erstellt werden. In diesen Fällen wird die Websitesammlung, die für uns relevanten Features bereits nach der Erstellung enthalten.
Anderenfalls können die Veröffentlichungsfeatures auch per Hand aktiviert werden, ohne eine Veröffentlichungswebsitesammlung erstellen zu müssen.
Veröffentlichungswebsitesammlung erstellen
- ZA > Anwendungsverwaltung > Websitesammlungen erstellen
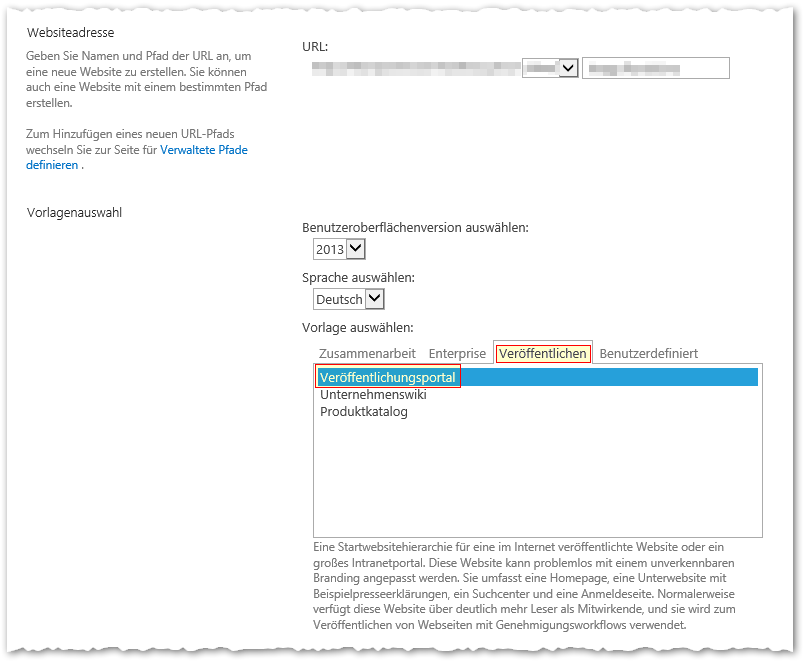
- Titel, Beschreibung und URL vergeben
- Im Bereich Vorlagenauswahl den Reiter Veröffentlichen und als Vorlage entweder Veröffentlichungsportal oder Produktkatalog auswählen.

- Wie gehabt den primären und ggf. den sekundären Websitesammlungsadministrator eintragen und mit OK die Sitecollection erstellen.
Features aktivieren
Falls am Anfang nicht der Weg über die Veröffentlichungswebsitesammlung gewählt wurde, sondern eine konventionelle, schon vorhandene Websitesammlung benutzt werden soll, dann muss man entsprechende Features erst aktivieren.
Websitesammlungs-Feature „SharePoint Server-Veröffentlichungsinfrastruktur“
- Die Websitesammlung (Sitecollection), auf der man die Mediendateien ablegen und mit Hilfe von „Image Renditions“ ändern will, öffnen.
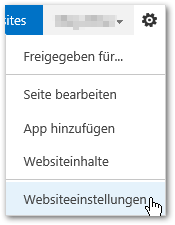
- Die Websiteeinstellungen (Zahnrad oben rechts) öffnen.

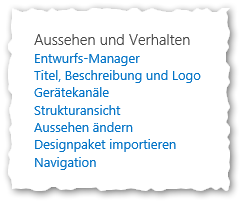
Falls, die Features noch nicht aktiviert wurden, dann wird der Link „Bilddarstellungen“ in der Gruppe „Aussehen und Verhalten“ bzw. „Look and Feel“ noch gar nicht angezeigt.
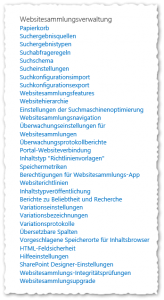
Features noch nicht aktiviert - In der Kategorie Websitesammlungsverwaltung den Punkt Websitesammlungsfeatures öffnen.

- Das Feature „SharePoint Server-Veröffentlichungsinfrastruktur“ finden und aktivieren.
(Stellt zentralisierte Bibliotheken, Inhaltstypen, Gestaltungsvorlagen und Seitenlayouts bereit und ermöglicht die Zeitplanung für die Seiten und andere Veröffentlichungsfunktionen für eine Websitesammlung.)
Websitefeature „SharePoint Server-Veröffentlichung“
- Die Websitesammlung (Sitecollection), auf der man die Mediendateien ablegen und mit Hilfe von „Image Renditions“ ändern will, öffnen.
- Die Websiteeinstellungen (Zahnrad oben rechts) öffnen.

- Im Bereich „Websiteaktionen“ den Punkt „Websitefeatures verwalten“ öffnen.

- Das Feature „SharePoint Server-Veröffentlichung“ suchen und aktivieren.
(Erstellen Sie eine Webseitenbibliothek sowie Unterstützungsbibliotheken, um Seiten auf der Grundlage von Seitenlayouts zu erstellen und zu veröffentlichen.)
Nach diesen Aktionen sollte nun auch unter Websiteeinstellungen im Bereich „Aussehen und Verhalten“ bzw. „Look and Feel“ der Punkt „Bilddarstellungen“ bzw. „Image Renditions“ angezeigt werden.

Auch wurde unter Zahnrad > Websiteinhalte eine neue Liste mit dem Namen „Bilder“ erzeugt

Größenvorlagen und Bildausschnitte anpassen
Seitenweite Bildgrößenvorlagen (Anpassung der Größe bzw. des Seitenverhältnisses)
In den Einstellungen der Veröffentlichungsseite unter
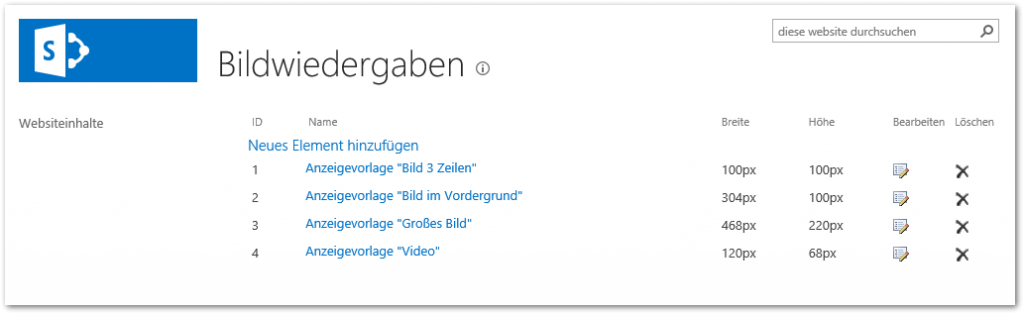
Zahnrad > Websiteeinstellungen > Bilddarstellungen bzw. Image Renditions
sind schon einige Bildgrößenvorlagen, die SharePoint für die automatische Bildgrößenänderung und Bildbeschneidung benutzen kann, definiert.
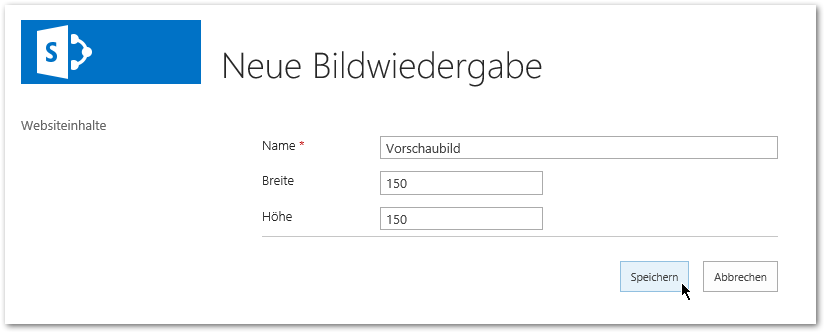
Es ist aber auch möglich eigene Größenvorlagen zu erstellen, um diese dann Websitesammlungsweit zu nutzen. Dazu auf „Neues Element hinzufügen“ bzw. auf „Add New item“ klicken.
Bildausschnitt ändern
SharePoint wird bei der Benutzung der Bilder versuchen, anhand der standardmäßig vorhandenen oder erstellten Bildgrößen (s.o.) die optimale Bildgröße und den optimalen Bildausschnitt für die Darstellung zu wählen.
Möchte man die Auswahl des Bildausschnitts nicht SharePoint überlassen und den Ausschnitt selbst wählen, so kann man das folgendermaßen pro Bild konfigurieren.
- Mit der Maus auf ein Bild zeigen, dessen Ausschnitt wir bearbeiten wollen.
- Drei Punkte auf dem Bild anklicken.
- „BEARBEITEN VON FORMATVARIANTEN“ bzw. „EDIT RENDITIONS“ in der Bildvorschau anklicken.

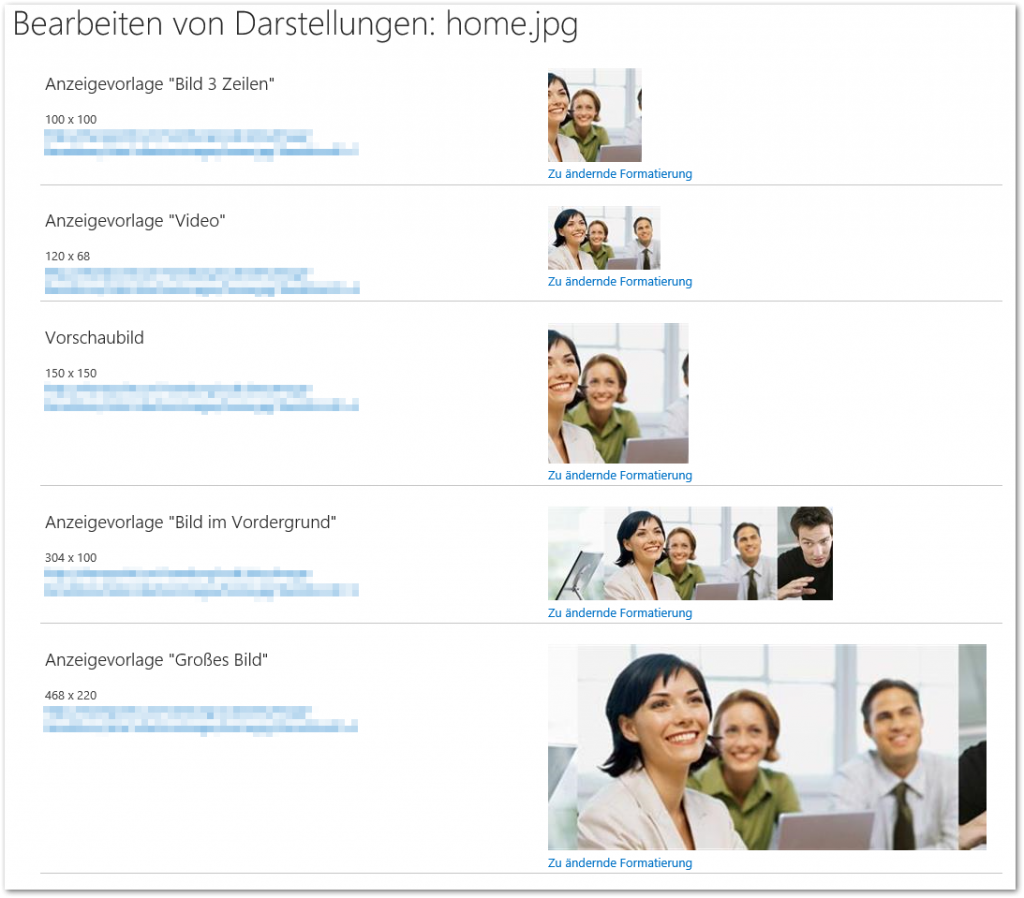
- Hier zeigt SharePoint nun, wie die Bilder der entsprechenden Größen dargestellt werden würden. Die Bildausschnitte in „Bild 3 Zeilen„, „Vorschaubild“ und „Großes Bild“ sind nicht optimal gewählt.

Ausschnitt nicht optimal Das kann man korrigieren, indem man pro Bildgröße auf „Zu ändernde Formatierung“ klickt.
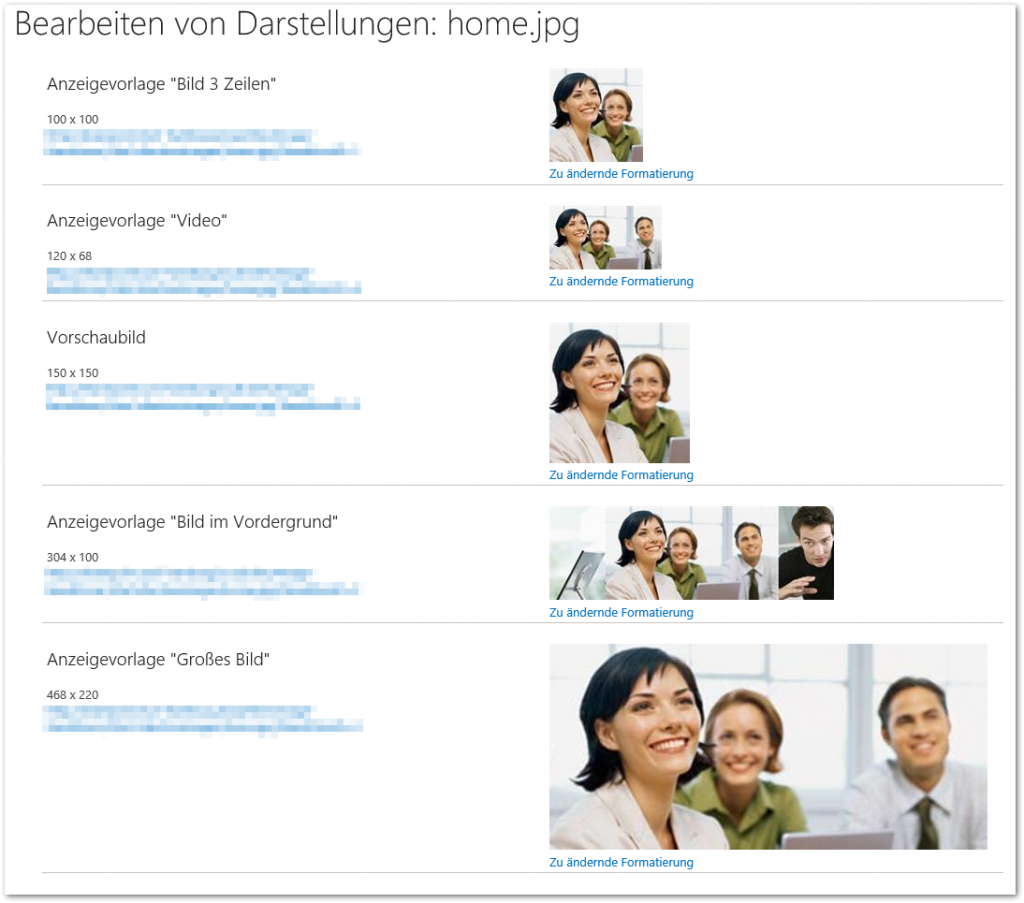
- Hier kann man nun den Wunschausschnitt auswählen (das Seitenverhältnis bleibt erhalten) und Speichern.


Diese Schritte könnte man für jedes relevante Bild und für jede Größenvorlage durchführen, um sicherzustellen, dass SharePoint die relevanten Bilder auch wunschgemäß darstellt.
Benutzung
Nun kann man die Bilder mit eigenen Größen und Ausschnitten nutzen.
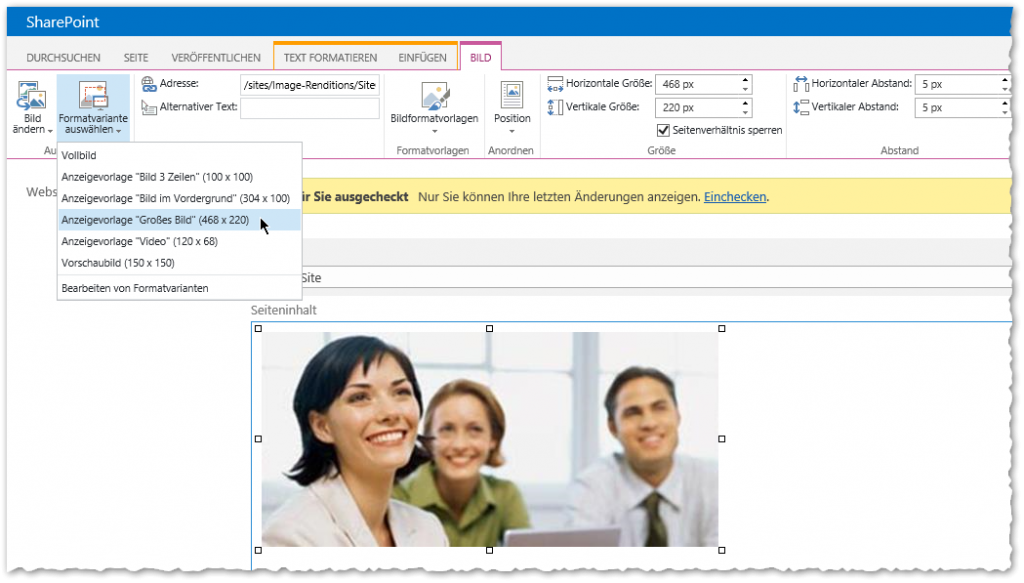
- Dazu das Bild in eine Seite oder Artikel einfügen.
- Im Menü oben den Reiter „BILD“ wählen.
- Mit dem Button „Formatvariante auswählen“ kann man nun aus den vorhandenen Größen wählen.

- Zum Beenden die Seite Speichern.
Fehler und Lösungen
Bildwiedergaben – Der BLOB-Cache ist in dieser Webanwendung nicht aktiviert
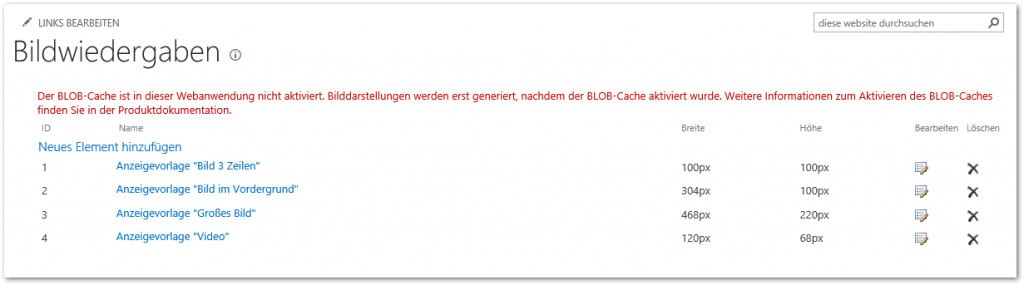
Diese Meldung wird angezeigt, sobald man in den Websiteeinstellungen auf den Link Bilddarstellungen klickt.
Der BLOB-Cache ist in dieser Webanwendung nicht aktiviert. Bilddarstellungen werden erst generiert, nachdem der BLOB-Cache aktiviert wurde. Weitere Informationen zum Aktivieren des BLOB-Caches finden Sie in der Produktdokumentation.
Lösung
Image Renditions – The blob cache is not enabled in this web application
The blob cache is not enabled in this web application. Image Renditions will not be generated until the blob cache is enabled. For information on turning on the blob cache, please review the product documentation.
Lösung
„BEARBEITEN VON FORMATVARIANTEN“ bzw. „EDIT RENDITIONS“ unter der Bildvorschau nicht vorhanden
Lösung
„Bilddarstellungen“ bzw. „Image Renditions“ unter Websiteeinstellungen nicht vorhanden
Im Bereich „Aussehen und Verhalten“ bzw. „Look and Feel“ ist der Punkt „Bilddarstellungen“ bzw. „Image Renditions“ nicht vorhanden.

Lösung
Die benötigten Features müssen aktiviert werden.
Links
- msdn.microsoft.com: Datenträgerbasiertes Zwischenspeichern für BLOBs (Binary Large Objects)
- technet.microsoft.com: Konfigurieren von Cacheeinstellungen für eine Webanwendung in SharePoint Server 2013
- technet.microsoft.com: Leeren des BLOB-Caches in SharePoint Server 2013
- blogs.msdn.com: Blob Cache in SharePoint
- sharepointpitstop.com: Configuring Sharepoint BLOB cache settings for a web application
- communardo.de: Bilddarstellungen (Image Renditions) im SharePoint 2013
- blogs.technet.com: SharePoint 2013 – Image Rendition
- sharepoint-community.net: Image Renditions in SharePoint 2013
- blog.mastykarz.nl: Image Renditions in SharePoint 2013